Come misurare la stabilità visiva delle pagine web
La metrica CLS (Cumulative Layout Shift) è stata introdotta da Google come parte del loro sforzo per migliorare l’esperienza utente sul web. Misura la stabilità visiva di una pagina web durante il caricamento, fornendo un indicatore di quanto gli elementi si spostano in modo inaspettato, causando disturbo agli utenti. Questo articolo tecnico esplorerà in dettaglio la metrica CLS di Google, analizzando il suo calcolo, l’impatto sull’esperienza utente e le pratiche consigliate per migliorare i valori di CLS.
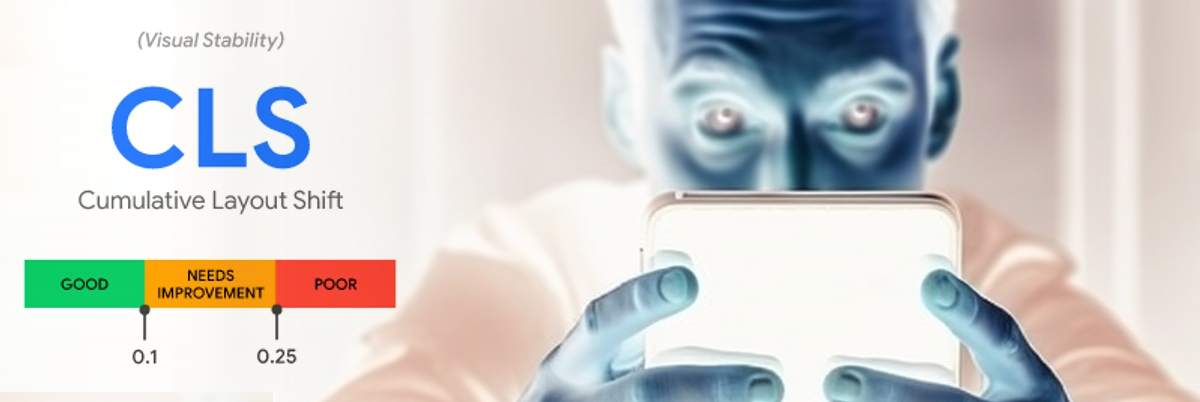
Definizione e calcolo di CLS
Il Cumulative Layout Shift (CLS) viene misurato calcolando la somma cumulativa delle modifiche di layout inaspettate che si verificano durante il caricamento di una pagina web. Quando gli elementi si spostano, ad esempio a causa del caricamento ritardato di immagini, video o annunci pubblicitari, il layout della pagina può cambiare improvvisamente, confondendo e frustrando gli utenti. La metrica CLS viene espressa come un numero decimale, dove valori più bassi indicano una maggiore stabilità visiva.
Impatto sull’esperienza utente
Un alto valore di CLS può influire negativamente sull’esperienza utente. Quando gli elementi si spostano durante la visualizzazione di una pagina web, gli utenti possono fare clic accidentalmente su elementi indesiderati, perdere il contenuto desiderato o avere difficoltà a leggere il testo. Questo può portare a una riduzione dell’engagement, dell’affidabilità del sito web e potenzialmente influire sulla posizione nelle SERP (Search Engine Results Page) di Google.
Pratiche consigliate per migliorare il CLS
Per migliorare il valore di CLS di una pagina web, ci sono diverse pratiche consigliate da seguire:
- Riserve spaziali: Assegnare uno spazio predefinito per gli elementi (immagini, video, annunci) nella pagina in modo che il layout non si sposti durante il caricamento.
- Dimensioni degli elementi: Specificare le dimensioni dei contenuti incorporati (immagini, video, iframe) per evitare che la pagina si ridimensioni dopo il caricamento.
- Caricamento ritardato: Utilizzare il caricamento asincrono per gli elementi non critici, come annunci pubblicitari o script, in modo che non interferiscano con il caricamento dei contenuti principali.
- Annunci pubblicitari: Evitare l’inserimento di annunci che causano cambiamenti nel layout della pagina. Se gli annunci devono essere visualizzati, assegnare loro uno spazio predefinito.
- Test e monitoraggio: Utilizzare strumenti di analisi delle prestazioni web per identificare e monitorare i problemi di CLS. Testare la pagina su diversi dispositivi e condizioni di rete per garantire una buona esperienza utente.
La metrica CLS di Google è un indicatore critico per valutare la stabilità visiva di una pagina web durante il caricamento. Ridurre il valore di CLS migliora l’esperienza utente, riduce la frustrazione degli utenti e può avere un impatto positivo sulla posizione del sito web nei risultati di ricerca. Seguendo le pratiche consigliate sopra elencate, gli sviluppatori possono lavorare per migliorare il valore di CLS e creare pagine web più stabili e affidabili per gli utenti.